これまでワードプレスのオリジナルテーマの制作をしていて感じていたが、ワードプレスのバージョンアップの度、プラグインのアップデートの度に不具合が生じるリスクがあるということ。
データベースに関しては、ホスティングサーバに「さくらインターネット」を長らく使用しており、ステージング機能で月一にはバックアップを行っています。特にワードプレスやプラグインのアップデート時には必須です。万が一不具合が起こった場合、前の状態に戻せるという安心感がないことには怖くて作業が出来ません。
そして、プラグインの実装が増えていく度にプラグイン同士の干渉の問題やパフォーマンスの低下など色々と都合の悪いことが起こるものです。そこで今回「ヘッドレスCMS」に挑戦しました。
開発コストは高くなるものの、パフォーマンスは良く表示も早くなりました。SSRやSSGやら、多くの専門用語に頭を抱えながら。
開発環境
- Windows11 pro
- PowoerShell
- VS Code 1.92.2
- Next.js 14.2.5
- Node.js v20.11.1
- TypeScript 5
- Tailwindcss 3.4.1
- お名前.COM(ドメイン)
- さくらインターネット(ワードプレス)
- Vercel(デプロイ先)
- Git(バージョン管理)
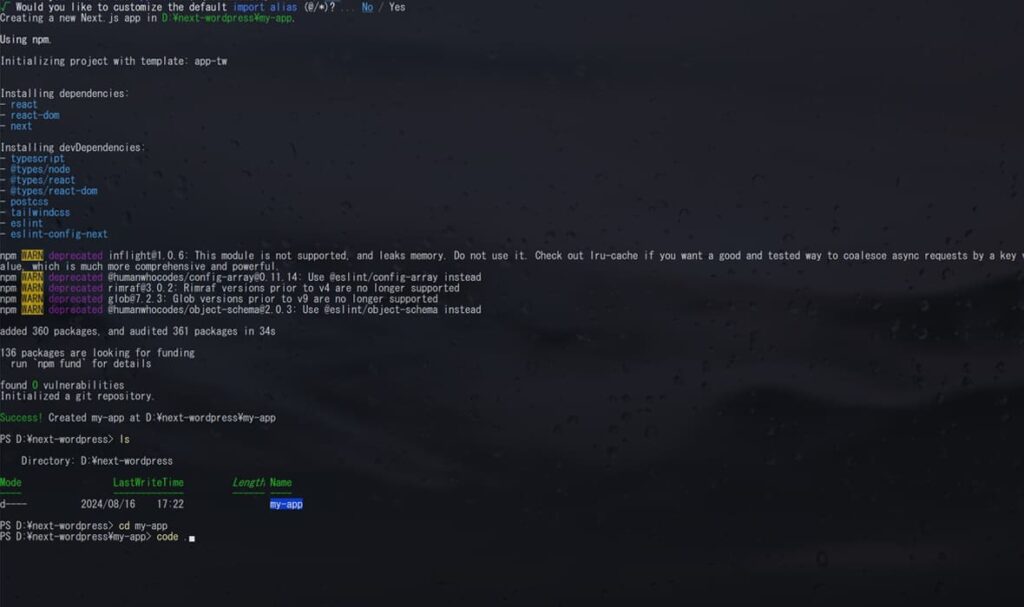
Next.jsアプリケーションのセットアップ
①PowerShellを起動する
②下記にコマンドで、プロジェクトフォルダを作成する
$ mkdir next-wordpress //プロジェクトフォルダを作成③作成したプロジェクトフォルダへ移動する
$ cd next-wordpress

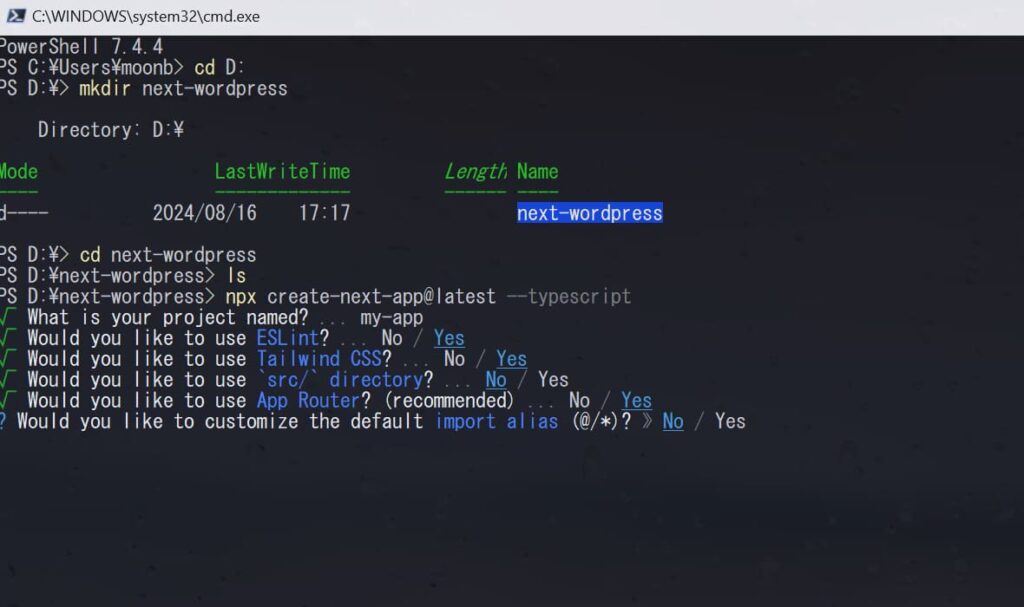
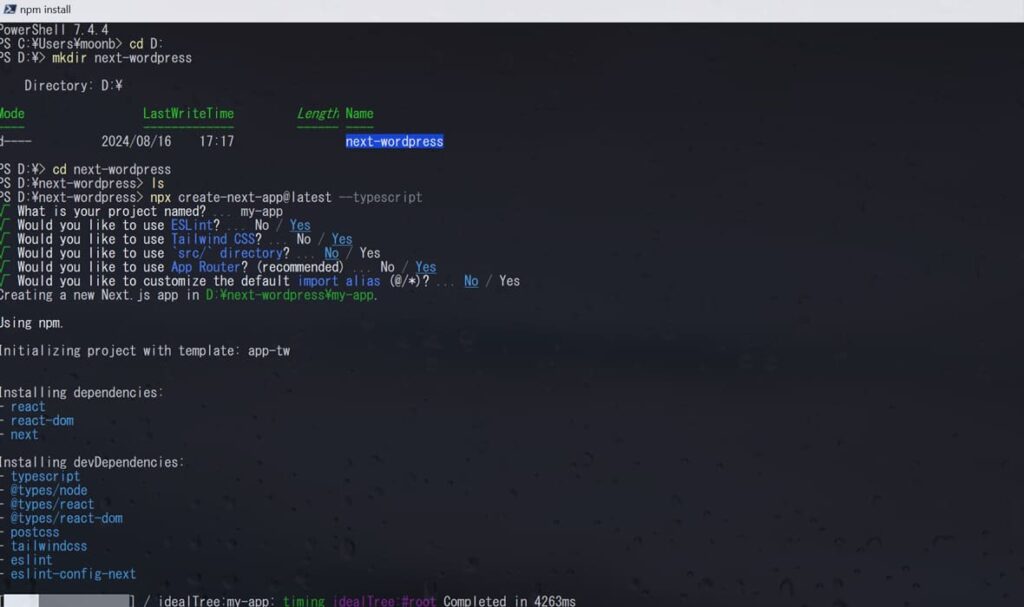
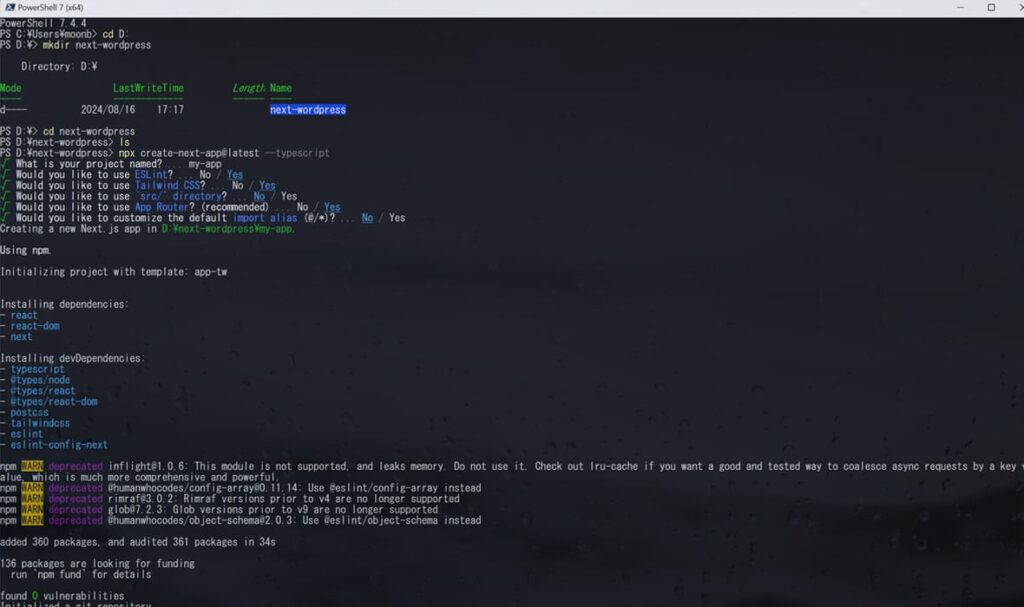
④Next.jsのインストール(npmを使用を前提)
ここでは「 TypeScript 」を指定しています
npx create-next-app@latest --typescript

⑤VS CODOを起動します
$ code . // VS CODOを起動⑥ターミナルで 開発サーバーの起動
npm run devlocalhost:3000 で下記のように表示できれば成功です